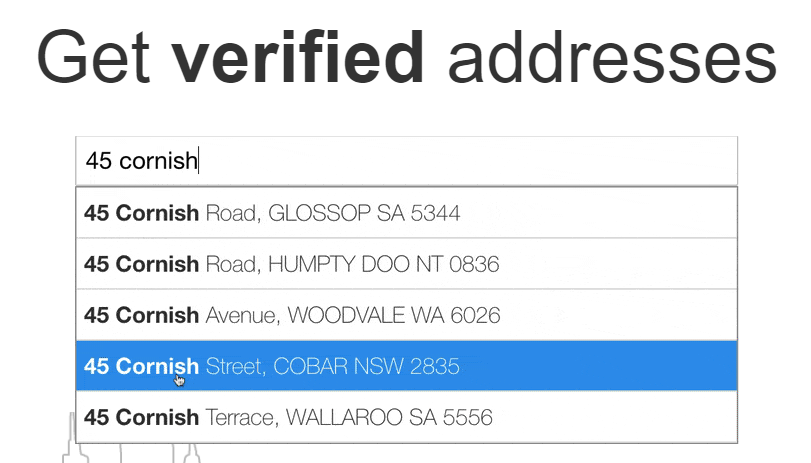
Australian Address Verification and Autocomplete using AddressFinder API

Australian Address autocomplete is a must have feature when implementing customer facing forms which includes Australian addresses. This autocomplete feature ensures customers enter valid addresses including unit number, street number, and post code. It also helps to keep the Customer data clean and improves back-end processes that depend on this data.
AddressFinder was launched in 2007. At present, their API is used by more than 680 Million times as per their official website. The API provides Australian address autocomplete and verification feature.
Supported Languages/libraries
- Javascript
- Jquery
- React
- Angular
- Vue
Here is an example of how to integrate to AddressFinder API. We will use a simple HTML form, the code given below,
<div class="speech-bubble">
<div id="bubble-title">
AU - Address Collection Form - Javascript
</div>
<div id="bubble-description">
This example shows the AddressFinder widget in Javascript.
</div>
</div>
<form id="form-box" method="get">
<div id="form-title">Shipping Address</div>
<div class="form-header">Address Line 1</div>
<input type="search" class="form-input" id="addrs_1" placeholder="Search address here..."></input>
<div class="form-header">Address Line 2</div>
<input type="text" class="form-input" id="addrs_2"></input>
<div class="form-header">Suburb</div>
<input type="text" class="form-input" id="suburb"></input>
<div class="form-header">State</div>
<input class="form-input" id="state"></input>
<div class="form-header">Postcode</div>
<input class="form-input" id="postcode"></input>
<input class="btn" type="submit" name="next" value="NEXT">
</form>Include the following JavaScript code to the html.
(function() {
var widget, initAddressFinder = function() {
console.log(document.getElementById('addrs_1'))
widget = new AddressFinder.Widget(
document.getElementById('addrs_1'),
'ADDRESSFINDER_DEMO_KEY',
'AU', {
"address_params": {}
}
);
widget.on('result:select', function(fullAddress, metaData) {
// You will need to update these ids to match those in your form
document.getElementById('addrs_1').value = metaData.address_line_1;
document.getElementById('addrs_2').value = metaData.address_line_2;
document.getElementById('suburb').value = metaData.locality_name;
document.getElementById('state').value = metaData.state_territory;
document.getElementById('postcode').value = metaData.postcode;
});
};
function downloadAddressFinder() {
var script = document.createElement('script');
script.src = 'https://api.addressfinder.io/assets/v3/widget.js';
script.async = true;
script.onload = initAddressFinder;
document.body.appendChild(script);
};
document.addEventListener('DOMContentLoaded', downloadAddressFinder);
})();How to fix Varnish Cache 503 Guru Meditation Error
Next PostHow to create a custom logger for Laravel
Comments
No comments yet. Be the first to comment.